Optimal konvertering för kontaktformulär
1. Håll det kort!
Ingen tycker om att fylla i långa, omständliga formulär så var hård i ditt urval kring vilka fält som ska vara med. Tänk efter - använder du all information som användarna skickar in? Om inte kan du lika gärna ta bort det. Ett första steg är att se över de fält som inte anges som obligatoriska. Chansen är stor att de går att utesluta helt.
Om formuläret fortfarande ser långt ut, prova att dela upp det i flera steg. Lägg gärna dit en visuell indikator som visar hur många delar formuläret består av. Detta ger visuell överblick och gör att det känns som att man kommer framåt i processen. Positiv förstärkning!


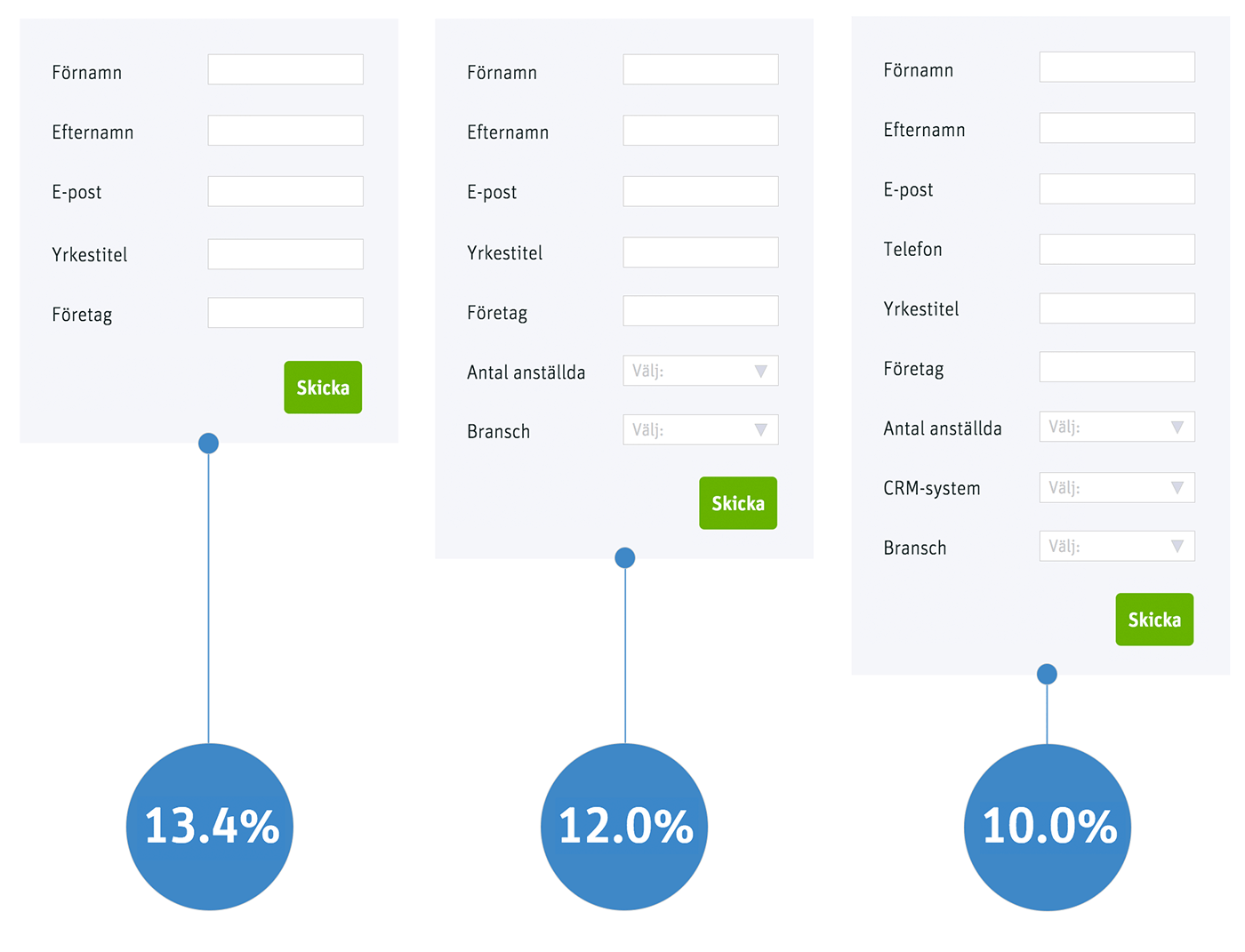
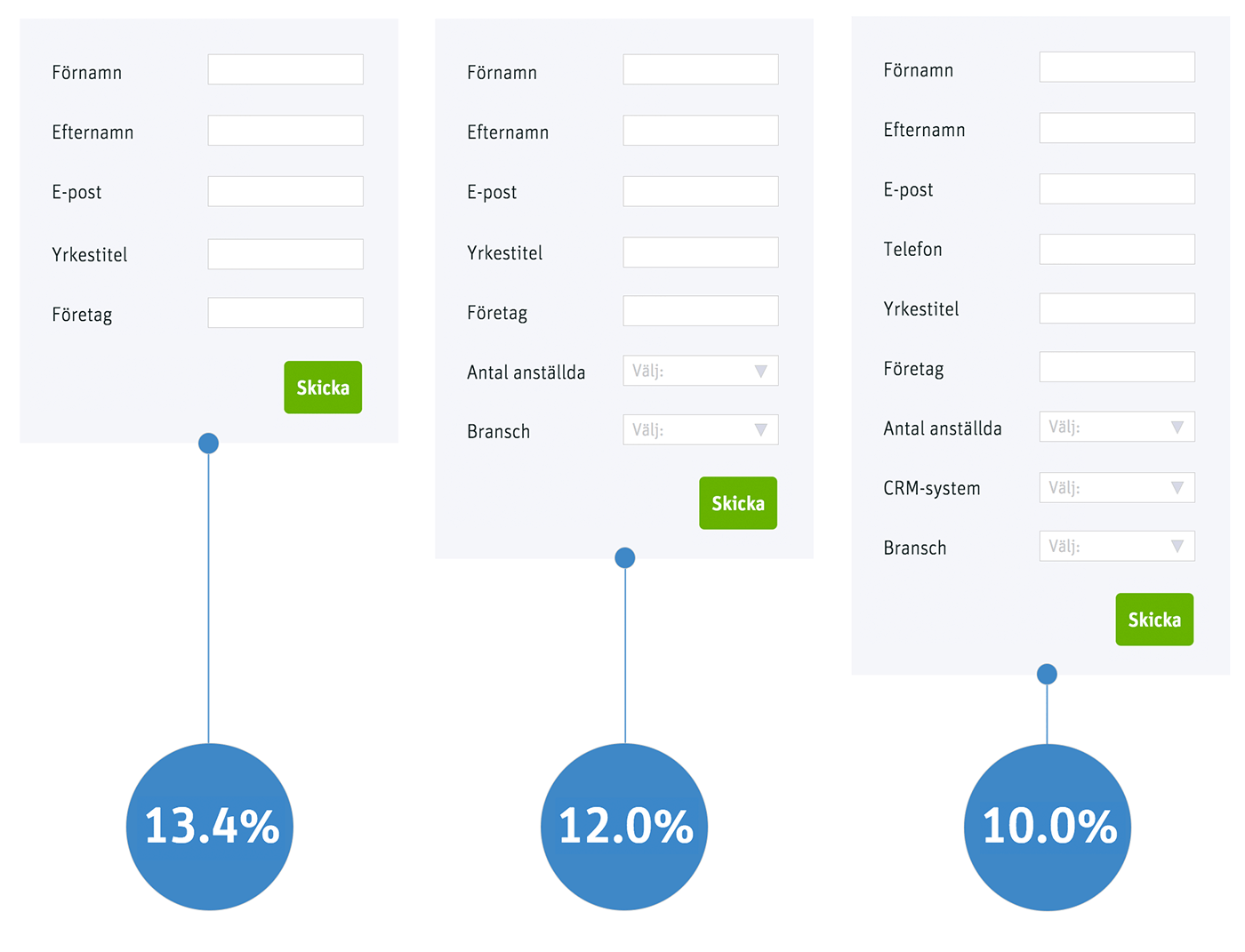
Ovan: Konverteringsgraden minskar i takt med att antal fält ökar.
2. Optimal design på ett formulär
Ett optimalt utformat formulär är lätt för användaren att överblicka och skapar ingen osäkerhet kring vad det krävs av den som fyller i det. Ett formulär som är uppdelat i flera kolumner kan förvirra användaren då det kan bli otydligt vilken ordning det ska fyllas i. Men två kolumner kan också vara en fördel då det skapar en bra överblick kring informationen. Utgå hela tiden från vilken information som finns i formuläret.
Placera helst etiketter ovanför fältet.
Rullgardinsmenyer (‘drop-down’) är vanliga när man ska välja mellan flera olika alternativ men ger dålig överblick och innebär mycket tråkigt scrollande. Om det är få alternativ i menyn - överväg att byta ut alternativen mot enskilda knappar. Om det är många alternativ i menyn – t ex en lista på alla länder i världen – kan det vara bra att istället ha ett textfält som automatiskt hittar rätt alternativ när användaren fyller i de första bokstäverna.
3. Tvinga inte användaren att fylla i mer än nödvändigt
Aldrig tidigare har vi haft så lite tålamod som vi har idag. Därför är det extra viktigt att ta så lite tid som möjligt av användare.
- Smarta formulär kan dra slutsatser från redan befintlig information, t ex cookies, IP-adress och tidigare ifyllda fält.
- Användarens IP-adress kan användas för att föreslå vilket land användaren befinner sig i.
- Om användaren fyller i sitt postnummer kan formuläret direkt fylla i vilken stad som avses.

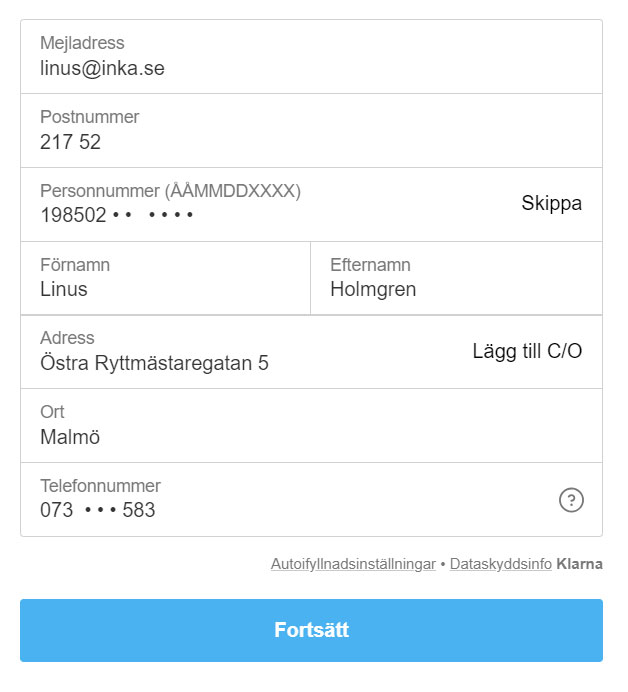
Ovan: Klarna är duktiga på att göra det enkelt för besökaren att fylla i sina formulär snabbt och smidigt.
4. Bättre felmeddelanden
Få saker kan vara så frustrerande som felmeddelanden. Om dessa är dåligt utformade är risken stor att användaren ger upp och lämnar formuläret.
Felmeddelandet ska placeras bredvid det aktuella fältet så att det är tydligt vad som ska ändras. Självklart ska användaren inte behöva fylla i alla fält igen, bara de som blivit fel. Om det är flera fält som blivit fel ska man få information om alla dessa direkt, man ska inte behöva skicka in formuläret flera gånger för att hitta alla fel.
Var tydlig med vad som är fel! Istället för ’Ogiltigt användarnamn’, förklara varför användarnamnet är ogiltigt - t ex att det använder svenska tecken eller mellanslag.
Håll en vänlig ton och undvik värderingsord som ‘felaktig’, ‘ogiltig’, ‘varning’.
Felmeddelandet ska skilja sig visuellt från det övriga formuläret så att det går fort att hitta. Undvik dock rött i felmeddelanden - rött är en färg som signalerar fara och kan ge användaren känslan av att ha gjort ett allvarligt misstag.
5. Bättre skicka-knapp
Själva knappen är "betet" för att du ska lyckas med din konvertering och den kan spela större roll än vad man tror. Det är även en del av formuläret som är enkel att justera eller testa annan variant.
- Mer specifik än ‘Skicka’
- Skicka-knapp med meddelande i jag-form
- Våga använda en färg som drar till sig uppmärksamhet
- En hoover-effekt kan bidra till klick

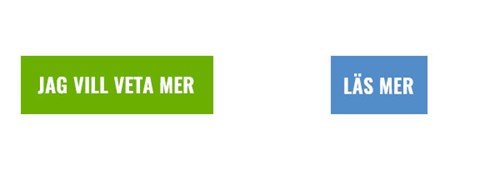
Ovan: En stor och mer specifik skicka-knapp kan ofta konvertera bättre än en liten och mer allmän. Testa!
6. Speciellt för mobilen
Olika fält kan öppna olika typer av mobila tangentbord, t ex för siffror, e-post, datum etc. Detta görs genom att ange "input type". Här är en praktisk hemsida som visar vilka alternativ som finns.
Knappar och fält ska inte vara mindre än ett genomsnittligt fingeravtryck! Googles Android Accessibility Help rekommenderar att storleken på ett element ska vara minst 48x48 pixlar.
7. Gör A/B-test!
Formulär är ingen exakt vetenskap och ibland kan till synes obetydliga detaljer göra stor skillnad. Ska formuläret ligga till höger eller vänster? Ska man dra blicken till det med en pil? Om du vill lägga ner lite extra tid, prova att göra två versioner och logga hur användarnas beteenden skiljer sig åt för dem.
Slutsats
Kring konvertering finns en rad olika teorier och tester. Läs på och skapa dig din egen uppfattning! Men tänk på att din målgrupp är unik så det kan finnas variationer kring vad som konverterar bäst för just dem. Därför är det viktigt att testa, mäta och följa upp. Men för många B2B-företag kan detta vara svårt då andelen konverteringar är så pass få. Då kan det vara en idé att fråga dina kunder eller aktuell målgrupp vilken typ av formulär de uppfattar som mest tilltalande. Genom detta ökar du dina chanser för en optimerad konvertering. Behöver du hjälp? Tveka inte att kontakta någon av oss på webbyrån INKA.
To enable comments sign up for a Disqus account and enter your Disqus shortname in the Articulate node settings.